Initial commit
This commit is contained in:
commit
c8583f3837
|
|
@ -0,0 +1,8 @@
|
||||||
|
.DS_Store
|
||||||
|
node_modules
|
||||||
|
/build
|
||||||
|
/.svelte-kit
|
||||||
|
/package
|
||||||
|
.env
|
||||||
|
.env.*
|
||||||
|
!.env.example
|
||||||
|
|
@ -0,0 +1,38 @@
|
||||||
|
# create-svelte
|
||||||
|
|
||||||
|
Everything you need to build a Svelte project, powered by [`create-svelte`](https://github.com/sveltejs/kit/tree/master/packages/create-svelte).
|
||||||
|
|
||||||
|
## Creating a project
|
||||||
|
|
||||||
|
If you're seeing this, you've probably already done this step. Congrats!
|
||||||
|
|
||||||
|
```bash
|
||||||
|
# create a new project in the current directory
|
||||||
|
npm create svelte@latest
|
||||||
|
|
||||||
|
# create a new project in my-app
|
||||||
|
npm create svelte@latest my-app
|
||||||
|
```
|
||||||
|
|
||||||
|
## Developing
|
||||||
|
|
||||||
|
Once you've created a project and installed dependencies with `npm install` (or `pnpm install` or `yarn`), start a development server:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm run dev
|
||||||
|
|
||||||
|
# or start the server and open the app in a new browser tab
|
||||||
|
npm run dev -- --open
|
||||||
|
```
|
||||||
|
|
||||||
|
## Building
|
||||||
|
|
||||||
|
To create a production version of your app:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
npm run build
|
||||||
|
```
|
||||||
|
|
||||||
|
You can preview the production build with `npm run preview`.
|
||||||
|
|
||||||
|
> To deploy your app, you may need to install an [adapter](https://kit.svelte.dev/docs/adapters) for your target environment.
|
||||||
|
|
@ -0,0 +1,17 @@
|
||||||
|
{
|
||||||
|
"extends": "./.svelte-kit/tsconfig.json",
|
||||||
|
"compilerOptions": {
|
||||||
|
"allowJs": true,
|
||||||
|
"checkJs": true,
|
||||||
|
"esModuleInterop": true,
|
||||||
|
"forceConsistentCasingInFileNames": true,
|
||||||
|
"resolveJsonModule": true,
|
||||||
|
"skipLibCheck": true,
|
||||||
|
"sourceMap": true,
|
||||||
|
"strict": true
|
||||||
|
}
|
||||||
|
// Path aliases are handled by https://kit.svelte.dev/docs/configuration#alias and https://kit.svelte.dev/docs/configuration#files
|
||||||
|
//
|
||||||
|
// If you want to overwrite includes/excludes, make sure to copy over the relevant includes/excludes
|
||||||
|
// from the referenced tsconfig.json - TypeScript does not merge them in
|
||||||
|
}
|
||||||
File diff suppressed because it is too large
Load Diff
|
|
@ -0,0 +1,21 @@
|
||||||
|
{
|
||||||
|
"name": "kafka-dance-site",
|
||||||
|
"version": "0.0.1",
|
||||||
|
"private": true,
|
||||||
|
"scripts": {
|
||||||
|
"dev": "vite dev",
|
||||||
|
"build": "vite build",
|
||||||
|
"preview": "vite preview",
|
||||||
|
"check": "svelte-kit sync && svelte-check --tsconfig ./jsconfig.json",
|
||||||
|
"check:watch": "svelte-kit sync && svelte-check --tsconfig ./jsconfig.json --watch"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@sveltejs/adapter-auto": "next",
|
||||||
|
"@sveltejs/kit": "next",
|
||||||
|
"svelte": "^3.44.0",
|
||||||
|
"svelte-check": "^2.7.1",
|
||||||
|
"typescript": "^4.7.4",
|
||||||
|
"vite": "^3.1.0-beta.1"
|
||||||
|
},
|
||||||
|
"type": "module"
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,236 @@
|
||||||
|
@import url('https://fonts.googleapis.com/css2?family=Fira+Sans&family=Montserrat:wght@500&family=Roboto&display=swap');
|
||||||
|
|
||||||
|
:root {
|
||||||
|
font-family: 'Fira Sans', Arial, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
|
||||||
|
Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||||
|
--font-mono: 'Fira Mono', monospace;
|
||||||
|
--pure-white: #ffffff;
|
||||||
|
--primary-color: #e7f4ff;
|
||||||
|
--secondary-color: #d0dde9;
|
||||||
|
--tertiary-color: #edf0f8;
|
||||||
|
--accent-color: #dc1daf;
|
||||||
|
/*--accent-color: #ff0df8;*/
|
||||||
|
--heading-color: rgba(0, 0, 0, 0.8);
|
||||||
|
--text-color: #444444;
|
||||||
|
--page-background-color: white;
|
||||||
|
--background-without-opacity: rgba(255, 255, 255, 0.7);
|
||||||
|
--column-width: 42rem;
|
||||||
|
--column-margin-top: 4rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.root-div {
|
||||||
|
height: 100vh;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
}
|
||||||
|
|
||||||
|
select, button, input {
|
||||||
|
font-family: Roboto, Arial, -apple-system, BlinkMacSystemFont, 'Segoe UI', Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
|
||||||
|
font-size: 90%;
|
||||||
|
border-style: solid;
|
||||||
|
border-radius: 0;
|
||||||
|
border-width: 1px;
|
||||||
|
border-color: #888888;
|
||||||
|
padding: 0.2em;
|
||||||
|
}
|
||||||
|
|
||||||
|
select, input {
|
||||||
|
padding: 0.3em;
|
||||||
|
background-color: white;
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
select option {
|
||||||
|
padding: 0.3em;
|
||||||
|
background-color: white;
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
|
button {
|
||||||
|
padding: 0.4em 1.0em;
|
||||||
|
border-radius: 5px;
|
||||||
|
border-style: solid;
|
||||||
|
background-color: white;
|
||||||
|
border-color: #999999;
|
||||||
|
width: auto;;
|
||||||
|
transition: 100ms linear;
|
||||||
|
font-weight: 600;
|
||||||
|
}
|
||||||
|
|
||||||
|
button:hover {
|
||||||
|
background-color: #eeeeee;
|
||||||
|
}
|
||||||
|
|
||||||
|
button.colored {
|
||||||
|
background-color: var(--accent-color);
|
||||||
|
font-weight: bold;
|
||||||
|
color: white;
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 2px;
|
||||||
|
border-color: var(--accent-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.lds-dual-ring {
|
||||||
|
display: inline-block;
|
||||||
|
}
|
||||||
|
.lds-dual-ring:after {
|
||||||
|
content: " ";
|
||||||
|
display: inline-block;
|
||||||
|
width: 6px;
|
||||||
|
height: 6px;
|
||||||
|
margin: 0 0 0 8px;
|
||||||
|
border-radius: 50%;
|
||||||
|
border: 2px solid var(--accent-color);
|
||||||
|
border-color: var(--accent-color) transparent var(--accent-color) transparent;
|
||||||
|
animation: spin 1.2s linear infinite;
|
||||||
|
}
|
||||||
|
@keyframes spin {
|
||||||
|
0% { transform: rotate(0deg); }
|
||||||
|
100% { transform: rotate(360deg); }
|
||||||
|
}
|
||||||
|
|
||||||
|
button.colored:hover {
|
||||||
|
background-color: white;
|
||||||
|
font-weight: bold;
|
||||||
|
color: var(--accent-color);
|
||||||
|
border-color: var(--accent-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.danger {
|
||||||
|
background-color: #ee0000;
|
||||||
|
font-weight: bold;
|
||||||
|
color: white;
|
||||||
|
}
|
||||||
|
|
||||||
|
button.danger {
|
||||||
|
border-style: solid;
|
||||||
|
border-width: 2px;
|
||||||
|
border-color: #ee0000;
|
||||||
|
}
|
||||||
|
|
||||||
|
button.danger:hover {
|
||||||
|
background-color: black;
|
||||||
|
border-color: black;
|
||||||
|
}
|
||||||
|
|
||||||
|
.collapsed-hint {
|
||||||
|
width: 100%;
|
||||||
|
text-align: right;
|
||||||
|
font-size: 200%;
|
||||||
|
color: #666;
|
||||||
|
}
|
||||||
|
|
||||||
|
nav {
|
||||||
|
font-family: 'Liberation Sans', sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
min-height: 100vh;
|
||||||
|
min-width: 100vw;
|
||||||
|
margin: 0;
|
||||||
|
background-color: var(--page-background-color);
|
||||||
|
/*
|
||||||
|
background: linear-gradient(
|
||||||
|
180deg,
|
||||||
|
var(--primary-color) 0%,
|
||||||
|
var(--secondary-color) 10.45%,
|
||||||
|
var(--tertiary-color) 41.35%
|
||||||
|
);
|
||||||
|
*/
|
||||||
|
}
|
||||||
|
|
||||||
|
body::before {
|
||||||
|
content: '';
|
||||||
|
height: 100vh;
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
z-index: -1;
|
||||||
|
/*
|
||||||
|
background: radial-gradient(
|
||||||
|
50% 50% at 50% 50%,
|
||||||
|
var(--pure-white) 0%,
|
||||||
|
rgba(255, 255, 255, 0) 100%
|
||||||
|
);
|
||||||
|
opacity: 0.05;
|
||||||
|
*/
|
||||||
|
}
|
||||||
|
|
||||||
|
#svelte {
|
||||||
|
min-height: 100vh;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
font-weight: normal;
|
||||||
|
font-family: serif;
|
||||||
|
color: black;
|
||||||
|
font-size: 3rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1 .fun {
|
||||||
|
/*font-family: sans-serif;*/
|
||||||
|
font-weight: 600;
|
||||||
|
color: var(--accent-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
h2,
|
||||||
|
p {
|
||||||
|
font-family: 'Montserrat', sans-serif;
|
||||||
|
font-weight: 400;
|
||||||
|
color: var(--heading-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
h3 {
|
||||||
|
font-family: 'Montserrat', sans-serif;
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
p {
|
||||||
|
line-height: 1.5;
|
||||||
|
}
|
||||||
|
|
||||||
|
a {
|
||||||
|
color: var(--accent-color);
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:hover {
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1, h2 {
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
font-size: 1.2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
font-size: 16px;
|
||||||
|
font-family: var(--font-mono);
|
||||||
|
background-color: rgba(255, 255, 255, 0.45);
|
||||||
|
border-radius: 3px;
|
||||||
|
box-shadow: 2px 2px 6px rgb(255 255 255 / 25%);
|
||||||
|
padding: 0.5em;
|
||||||
|
overflow-x: auto;
|
||||||
|
color: var(--text-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.bracket {
|
||||||
|
color: #a0adb9;
|
||||||
|
}
|
||||||
|
|
||||||
|
button:focus:not(:focus-visible) {
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 720px) {
|
||||||
|
h1 {
|
||||||
|
font-size: 5rem;
|
||||||
|
}
|
||||||
|
h2 {
|
||||||
|
font-size: 2rem;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
// See https://kit.svelte.dev/docs/types#app
|
||||||
|
// for information about these interfaces
|
||||||
|
// and what to do when importing types
|
||||||
|
declare namespace App {
|
||||||
|
// interface Locals {}
|
||||||
|
// interface PageData {}
|
||||||
|
// interface Platform {}
|
||||||
|
}
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<link rel="icon" href="%sveltekit.assets%/favicon.png" />
|
||||||
|
<meta name="viewport" content="width=device-width" />
|
||||||
|
%sveltekit.head%
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div class="root-div">%sveltekit.body%</div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
<script>
|
||||||
|
import NavBar from './NavBar.svelte'
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<NavBar />
|
||||||
|
|
@ -0,0 +1,48 @@
|
||||||
|
<script>
|
||||||
|
import { page } from '$app/stores';
|
||||||
|
const routes = [
|
||||||
|
{ path: '/', name: 'Home' },
|
||||||
|
{ path: '/download', name: 'Download' },
|
||||||
|
{ path: '/about', name: 'About' }
|
||||||
|
]
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<nav>
|
||||||
|
<ul>
|
||||||
|
{#each routes as route}
|
||||||
|
<li class:active={$page.url.pathname === route.path}>
|
||||||
|
<a sveltekit:prefetch href={route.path}>{route.name}</a>
|
||||||
|
</li>
|
||||||
|
{/each}
|
||||||
|
</ul>
|
||||||
|
</nav>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
nav {
|
||||||
|
display: flex;
|
||||||
|
background-color: var(--accent-color);
|
||||||
|
color: white;
|
||||||
|
align-content: center;
|
||||||
|
justify-content: center;
|
||||||
|
text-align: center;
|
||||||
|
font-weight: bold;
|
||||||
|
font-size: 125%;
|
||||||
|
}
|
||||||
|
ul {
|
||||||
|
padding: 0;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: row;
|
||||||
|
list-style: none;
|
||||||
|
}
|
||||||
|
li {
|
||||||
|
content: '';
|
||||||
|
padding: 0 2em;
|
||||||
|
white-space: nowrap;
|
||||||
|
}
|
||||||
|
li a {
|
||||||
|
color: white;
|
||||||
|
}
|
||||||
|
li.active::before {
|
||||||
|
content: '> '
|
||||||
|
}
|
||||||
|
</style>
|
||||||
Binary file not shown.
|
After 
(image error) Size: 57 KiB |
|
|
@ -0,0 +1,45 @@
|
||||||
|
<script>
|
||||||
|
import '../app.css'
|
||||||
|
import Header from '$lib/header/Header.svelte'
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<Header />
|
||||||
|
<main>
|
||||||
|
<slot />
|
||||||
|
</main>
|
||||||
|
|
||||||
|
<!--
|
||||||
|
<footer>Version {clientVersion}</footer>
|
||||||
|
-->
|
||||||
|
|
||||||
|
<style>
|
||||||
|
main {
|
||||||
|
flex: 1;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
padding: 1rem 1rem 0;
|
||||||
|
width: 100%;
|
||||||
|
/*
|
||||||
|
max-width: 1024px;
|
||||||
|
*/
|
||||||
|
margin: 0 auto;
|
||||||
|
box-sizing: border-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
footer {
|
||||||
|
padding: 5px;
|
||||||
|
font-size: 75%;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
justify-content: center;
|
||||||
|
align-items: center;
|
||||||
|
opacity: 0.5;
|
||||||
|
}
|
||||||
|
|
||||||
|
footer a {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (min-width: 480px) {
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,68 @@
|
||||||
|
<script>
|
||||||
|
import logo from '$lib/kd-full-logo.png';
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<h1>Data should be <span class="fun">Fun</span></h1>
|
||||||
|
<div class="logo-json-box">
|
||||||
|
<h2>With <img class="inline-logo" src={logo} alt="Kafka Dance" />, it is.</h2>
|
||||||
|
<!--
|
||||||
|
<img src="/json.png" alt="With Kafka Dance, browsing Kafka data is easy" />
|
||||||
|
-->
|
||||||
|
</div>
|
||||||
|
<div class="content">
|
||||||
|
<p>Kafka Dance is a simple, elegant way to interact with your Kafka servers.</p>
|
||||||
|
<div>
|
||||||
|
<button class="colored">Download Now</button>
|
||||||
|
</div>
|
||||||
|
<a href="/example_query.png">
|
||||||
|
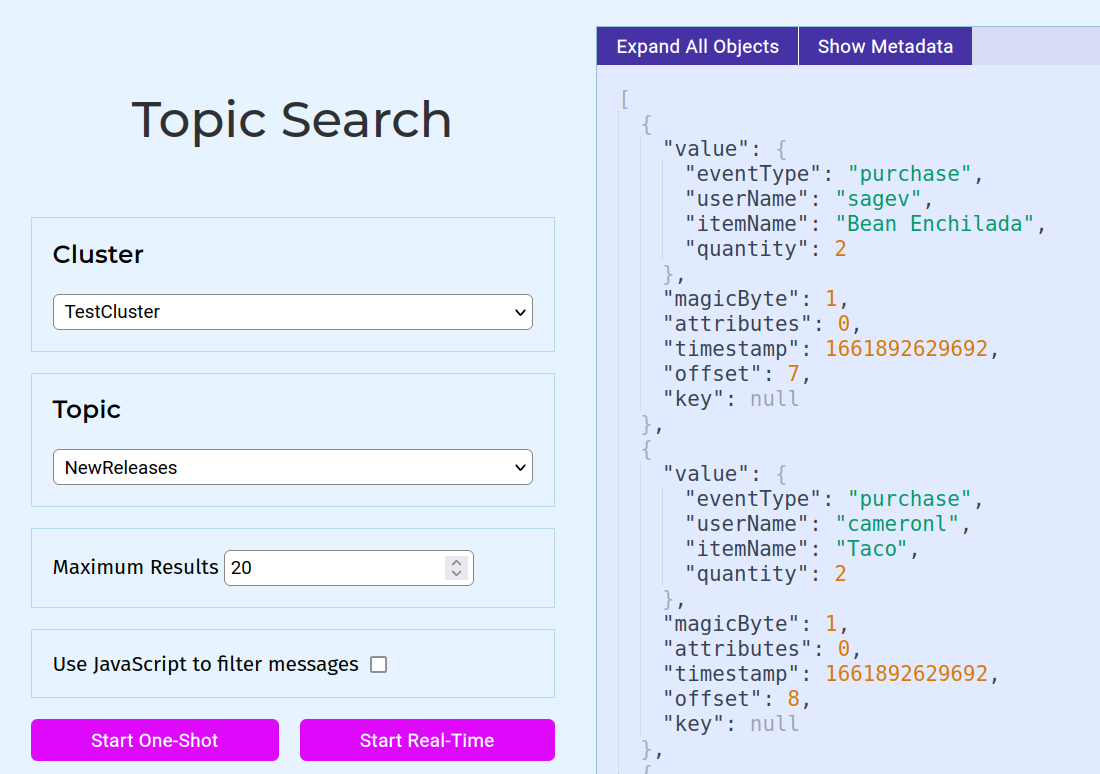
<img class="big-photo" src="/example_query.png" alt="Example query" />
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
h1 {
|
||||||
|
padding-top: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.content {
|
||||||
|
text-align: center;
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
}
|
||||||
|
|
||||||
|
h2 {
|
||||||
|
display: flex;
|
||||||
|
align-content: center;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
|
||||||
|
img.inline-logo {
|
||||||
|
height: 2em;
|
||||||
|
object-fit: contain;
|
||||||
|
padding-bottom: 0.5em;
|
||||||
|
padding-left: 0.2em;
|
||||||
|
padding-right: 0.05em;
|
||||||
|
}
|
||||||
|
|
||||||
|
img.big-photo {
|
||||||
|
display: inline-block;
|
||||||
|
/*max-width: 40vw;*/
|
||||||
|
max-height: 50vw;
|
||||||
|
margin-top: 2em;
|
||||||
|
width: auto;
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
button {
|
||||||
|
padding: 0.5em 2em;
|
||||||
|
font-size: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.logo-json-box {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: row;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
@ -0,0 +1,12 @@
|
||||||
|
<script>
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<h1>Thank you for your interest!</h1>
|
||||||
|
<h2>Kafka Dance is not yet available for download</h2>
|
||||||
|
<p>However, a <a href="https://sage-melba-f44713.netlify.app/">demo version</a> is available online.</p>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
p {
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
Binary file not shown.
|
After 
(image error) Size: 126 KiB |
Binary file not shown.
|
After (image error) Size: 12 KiB |
Binary file not shown.
|
After 
(image error) Size: 54 KiB |
|
|
@ -0,0 +1,10 @@
|
||||||
|
import adapter from '@sveltejs/adapter-auto';
|
||||||
|
|
||||||
|
/** @type {import('@sveltejs/kit').Config} */
|
||||||
|
const config = {
|
||||||
|
kit: {
|
||||||
|
adapter: adapter()
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
export default config;
|
||||||
|
|
@ -0,0 +1,5 @@
|
||||||
|
git init --initial-branch=main
|
||||||
|
git remote add origin https://gitlab.com/kafka-dance/kafka-dance-site.git
|
||||||
|
git add .
|
||||||
|
git commit -m "Initial commit"
|
||||||
|
git push -u origin main
|
||||||
|
|
@ -0,0 +1,8 @@
|
||||||
|
import { sveltekit } from '@sveltejs/kit/vite';
|
||||||
|
|
||||||
|
/** @type {import('vite').UserConfig} */
|
||||||
|
const config = {
|
||||||
|
plugins: [sveltekit()]
|
||||||
|
};
|
||||||
|
|
||||||
|
export default config;
|
||||||
Loading…
Reference in New Issue